Overview
The Countdown block is a versatile timer solution designed to create urgency and excitement on your page. By leveraging this feature, you can highlight special dates, limited-time offers, or any event requiring a countdown. The configuration is straightforward yet flexible, catering to different scenarios—from a fixed due date to an evergreen countdown.
Timer Configuration Options
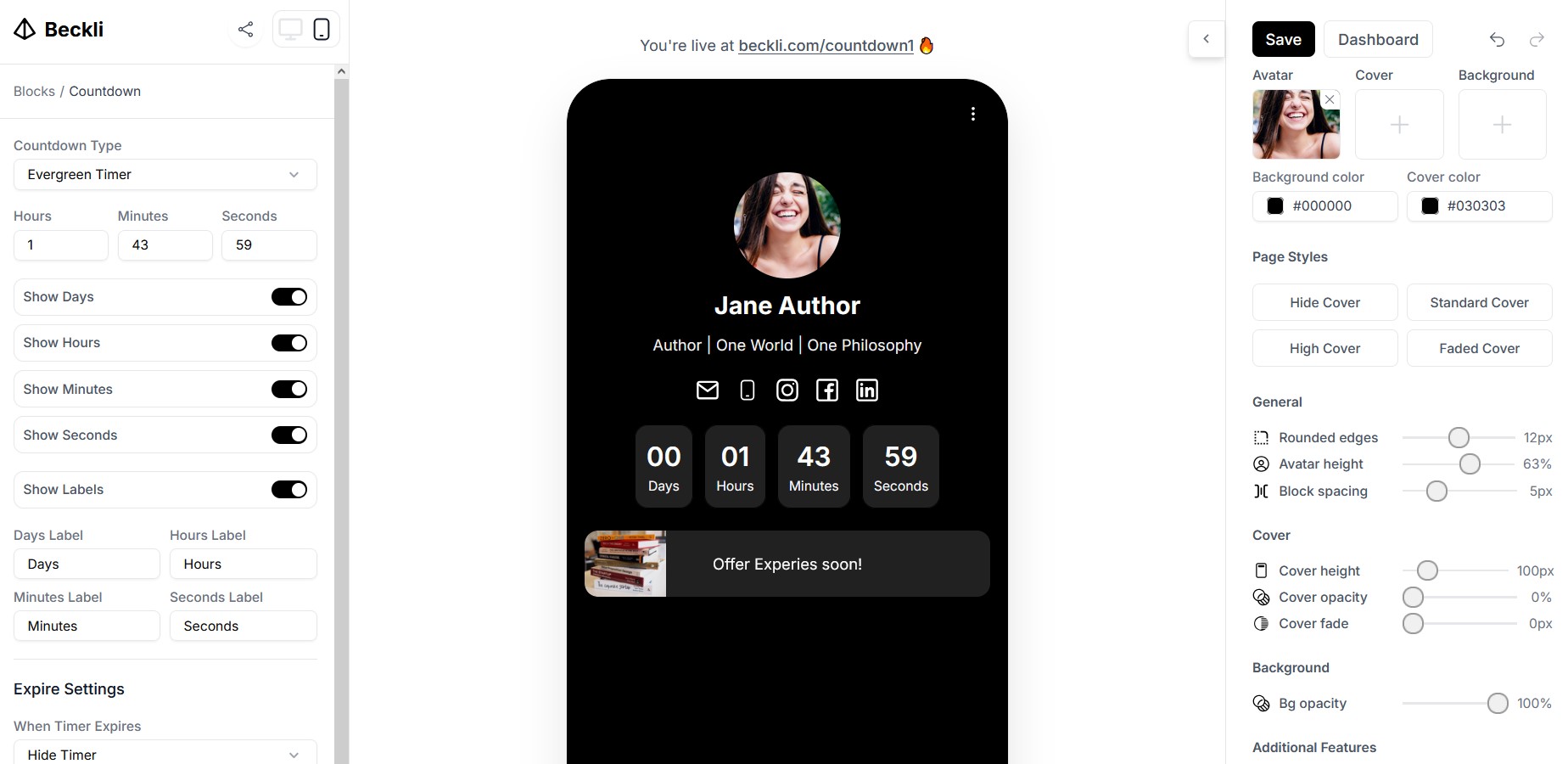
The timer settings offer a variety of options to suit your specific needs:
Type
Select between Due Date and Evergreen Timer based on your requirements.
Due Date
When this timer type is activated, specify the exact ending date and time to mark the countdown's target.
Hours / Minutes
If you choose the Evergreen Timer, define the duration by entering the number of hours and minutes.
View
Determine if the countdown displays as a standalone Block or inline with other elements.
Days, Hours, Minutes, Seconds
Toggle the display of each individual time unit to focus on the details that matter most to your audience.
Show Labels
Choose whether to display labels (e.g., Days, Hours) next to the numerical values.
Custom Labels
Personalize the label text to better match your brand tone or campaign messaging.
Actions After Expire
Define what occurs once the countdown reaches zero. You have two options:
Hide: The countdown will simply vanish from the display.
Show Message: Display a customizable message to inform users or provide further instructions post-expiration.
Style and Appearance Options
Adjust the following style settings to ensure your timer aligns with your design .
Background Color
Select the background color for each timer box to ensure it contrasts nicely with your page.
Border Radius
Modify the curvature of the timer boxes' corners to achieve a softer or more defined look.
Space Between
Manage the spacing between multiple timer boxes, ensuring visual clarity and balance.
Padding
Define the inner padding for each box so that the timer digits and labels have room to breathe.
Color
Customize the color of the numerical digits to enhance readability and visual appeal.
Typography
Fine-tune font-related properties such as family, size, and weight to match your overall style.
Label Design Settings
When labels are enabled, additional styling options become available to ensure that the textual elements complement the countdown's design:
Label Color
Choose a color that makes the label text clear and consistent with your branding.
Typography
Adjust the font style of the labels. These controls only appear when the Show Label option is activated.
Post-Expiration Behavior
Decide how the countdown should behave after reaching its end. The available options allow you to either minimize disruption or provide a seamless transition:
Hide
Once the target time is reached, the countdown will disappear from view.
Show Message
Display a message of your choice that can be used for notifications, congratulations, or additional information.
Customization and Flexibility
The Countdown feature offers extensive customization so that you can easily incorporate it into any campaign or design style. Experiment with different configurations and styling options to build a timer that not only meets your functionality needs but also enhances your website's overall appearance.